Blog
Software Development Notes
Mostly notes on what I’ve done to make this web site what it is today.
2018
March 26
Menu Meddling
I restored a Home link to the main navigator, now as an icon to save space. Thanks to Google Images I found one styled similarly to my Search icon; I only need to change the line width & color. Sweet. Both it and the Search icon are tiny SVG sources which are embedded (base64) on the page to obviate separate HTTP trips.
This is a bit of a throw back: until 3 years ago I had a de riguer "Home" in the top left but dropped it when 1) analytics showed the item was rarely used and 2) I had other menu items that wouldn't otherwise fit on small mobile screens. I think the icons are fairly common now and they need onlt a third the space as text.
Design Pattern: text left, icons right.
Text menu dropdowns

Jun 20
About Bio
I'm flip-flopping on a piece of the main menu, going back to using a page that a 100-word "elevator pitch" of my qualifications, split between Tech Management and Acting, each with links for more elebortaion. I dropped that when I put the drop-down on the About menu in Febbruary but am putting is back now to simplfy the menu a bit. Since it is already under "About" I renaming that page Bio
Apr 10
Progressive Web App
Added a Service Worker script now that browser support is getting good.
On supported browsers this lets site pages run from cache if the network connection is flaky or unavailable. Pretty neat to see my site work on a device without active network.
How To info at this CSS-Tricks article.
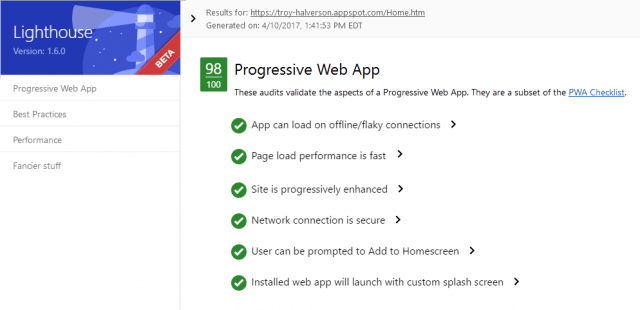
This also improved the
Google Lighthouse score for the site from 61 to 98.
Lighthouse still dinged my score for my unused CSS rules and flagged a couple other items I'll look into.
Since I have an Android phone I also want to try out the "Add to Home Screen" feature. And maybe put on something to gray-out / disable menu items to non-cached content.
Feb 22
Main Menu Update
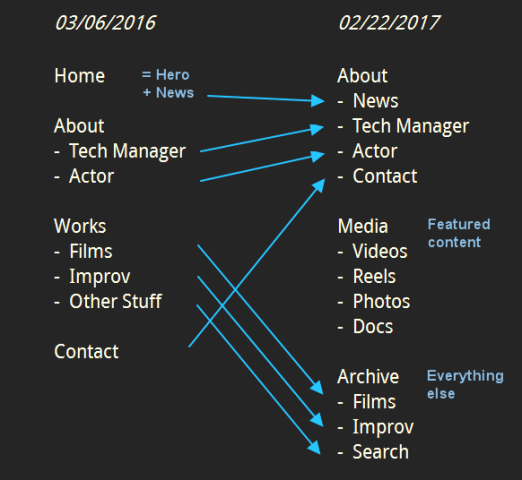
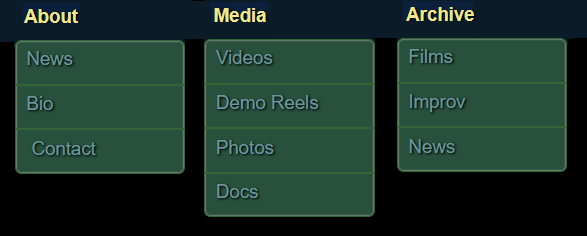
I saw some site nav on The Minimalists site which I'm copying. This structure reduces the top-level menu items from 4 to a more minimal 3. Another modest improvement with this structure: all 3 menus are drop-downs (eliminating a minor inconsistency where 2 had drop-downs and 2 did not).
The new menu structure reflects a revised taxonomy: Featured content is listed under new Media menu while Extant content collections, "Works" under the old scheme, are now under Archive. Media includes new pages for Videos and Docs. I'm using this to bridge my Manager and Actor personas instead the previous dynamic menu that switched items depending on which content was displayed.
Dec 28
Google Lighthouse Tool
I just discovered Google's dev tool for progressive web apps, Lighthouse, still in beta. It's on GitHub but I installed it as a Chrome extension. Nice detailed report explained how to improve my score. For example, simply adding a link to a well-configured manifest file doubled my score from 30 to 61 (out of 100). Next: try getting a service worker registered that does something useful, then re-test. I suspect that might get me to 90 and be worth pushing the changes to production.
Dec 15
Dropping Dropbox
So I lost by hot backup solution 3 months ago when Dropbox stopped supporting HTML on public shares.
Now the final nail in the coffin is Dropbox announced they will stop supporting Public folders March 15, 2017.
"After that date the files in your Public folder will become private."
The only way to share files will be through their managed URIs and no more anonymous sharing either; one must be logged into Dropbox to access any shares.
Free today, gone tomorrow.
Well, drats. I was still using their shares for backup media files without blowing the disk limit on free Google Apps.
Now I need to sort through those and make sure all are posted elsewhere (YouTube or Vimeo) and eliminate Dropbox in published pages.
Stack on a Budget
Happy to find six other vendors with free levels for hosting static web sites, listed in this GitHub repository. I'm thinking one of these might replace my hot backup solution (that I used to have) on Dropbox or even my primary host, Google Cloud Platform. These also do more than static hosting: the long list includes database, app, and other service categories. Sweet. Amazing that there are so many now that Free Tier Driven Development (FTDD) is a viable strategy for side-projects, small app testing, and modest production systems.
Oct 15
Dropbox Dropping the ball
Crap. Dropbox changed something and now it doesn't serve static pages from a Public folder, a least not with my free service level. Instead, HTML links are treated as a file download instead of HTTP request. While it was nice having that as a backup to my GAE host, just a DNS change away, it will break several dozen video links in production pages. I now need to host a couple gig of MP4 files somewhere else (e.g, YouTube or Vimeo) and update pages with new links. Blah.
February 9
Google App Engine & Cloud Platform
I've moved TroyHalverson.com to run off Google's Cloud Platform, in a project at
troy-halverson.appspot.com
Details on how to set it up are under Google Cloud website configuration
but I mostly followed a blog post for
how to get up and running with Google's App Engine (GAE).
Like Dropbox, one can use it to host a static web site on the Cloud Platform for free. Unlike Dropbox, however, one can configure URL handlers (via a YAML file) for default pages and redirects. While my domain pointed to the Dropbox instance last month, I lost a default home page behavior, and that tanked the SEO. Even with a complete site map, my site dropped precipitously on search result pages.
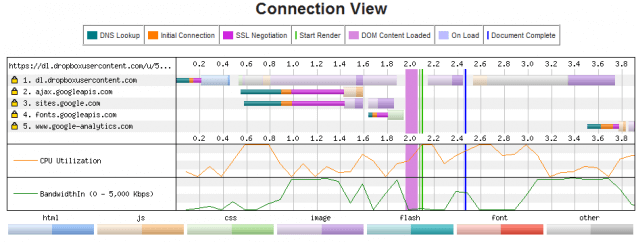
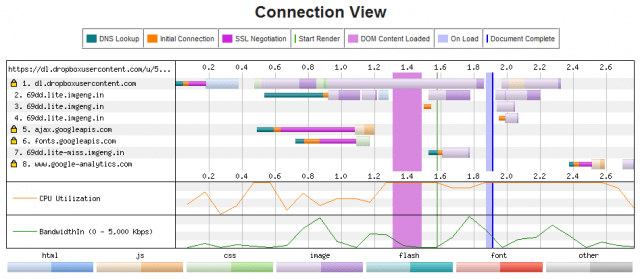
Anyway, performance is now excellent. Web Page Test shows Appspot.com is recognised as a CDN, unlike Dropbox folders, and most of my pages now
have 1st-view display times under 2.5 seconds. The 2nd-view times are typically under 1 second, and very lean: often with only the tiny analytics js needing to be re-downloaded.
Yay, I'm hooked on free stuff. Now I'm considering putting up an active app.
The rates are very modest and continue to drop
and they have a PHP flavor of GAE
so I might just sign up. Damn you, Google, for hooking me with all this free IT! Just today they gave me another
2 GB on Google Drive.
Some Constraints
Strict File Names: forced me to rename about 750 images because the GAE won't upload files whose names contain commas, parens, or brackets.
1000 Files Per Folder: I had to impose a folder heirarchary on the image cache; previously all 2000+ files were in a single folder.
1 GB Diskspace: To fit within this, I left out some 1.1 GB of videos. That reduced the site to only 0.5 GB to host here (and the bulk of that is pictures). I just left those on Dropbox. It might be worth testing performance pulling these from Google Drive; there might be intra-network optimizations.
February 7
Smart Image Resizer Redeux
Time to give up on Image Engine. It's far too unreliable. Instead, I spent a couple hours on the venerable
Smart Image Resizer, restructuring the 2008
code to work with publishing in (served from) a static host server.
Instead of a live PHP call returning header data and image data stream I made it a function call returning
a filespec to a cached image of pre-defined resolution. So, instead of
src='code/sir.php/Home_index480p?width=640&height=480&/Home/index.jpg'
there is now something like this in dev:
src=<?php resize ( 'Home/index.jpg', 640, 480 ); ?>
which appears in the static published page as something like
src='cache/296a12be807a859e8b39d3152484c602.jpeg'
The various resolutions are checked and cached whenever the page is published, currently about 2000 files and 65 MB. If I ever want clear out unused images, I just delete the cache and a new one gets built based on all the currently active pages.
I have yet to see a failed image this way although a Web Page Test shows Document Complete time slowed from 2.0s to 2.5 on the (image-heavy) Home page.
To Do: beef up my user agent detection code for determined which cached resolution to deliver, either hooked into the Lazy.js or media queries. This version still delivers unecessarily large (like 2X) to mobile devices.
February 3
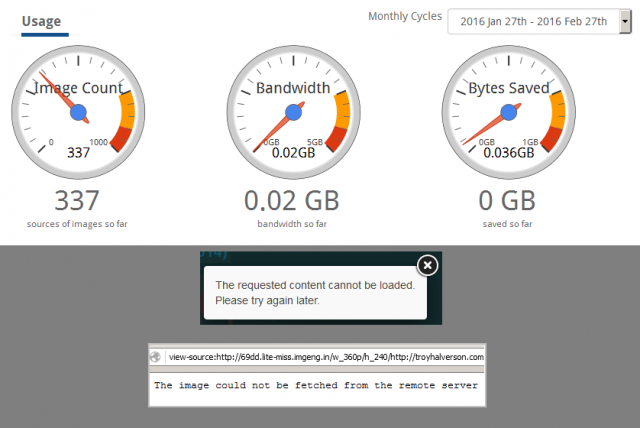
Image Engine: Usage & Outages
Good news: after a week I'm running well within the limits of the free Image Engine 'Lite' plan. Bad news: the service is unreliable. For at least 2 hours this morning I got nothing but a 503 "Service unvailable" error from the Image Engine site. That's terrible after only 6 days, let alone other times it might have been down but didn't see. I couldn't find any monitor on their site to show availability. Even when it is running, I see it occasionally failing to render images which it rendered just fine on other days; so some of my pages are missing 1 our of 12 images, with Image Engine reporting "The image could not be fetched from the remote server," nevermind that I can open the source image without trouble in my browser. Since I can make a request of the service for the same image with a slightly different size suggests their caching system is holding on to bad versions. At other times the same page and all its images will display fine.
Troy sad.
January 28
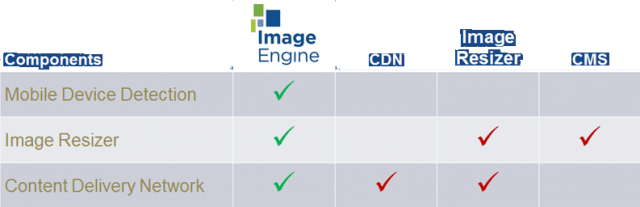
Image Engine Lite
Up and running with the free ('Lite') version 3rd Party service, Image Engine, (not to be confused with the eponimous movie visual effects house) for responsive image support. This replaces my 2008 solution, Smart Image Resizer, that needs a PHP host. Seems pretty good so far (and free for up to 5 GB of traffic per month) although I'm not yet taking advantage of the mobile device detection.
Interestingly, the service is called in a very similar manner, even taking (almost exactly) the same number of characters. For example, from this:
src='/code/sir.php/Home_index480p?width=640&height=480&/Home/_index.jpg'
to this:
src='http://69dd.lite.imgeng.in/w_640/h_480/http://troyhalverson.com/Home/_index.jpg'
It can be set to work as a CDN so should be faster than content from Dropbox. I checked a handful of pages with Web Page Test and found many of my pages render in under 2 seconds.
January 26
Flash Sunset

After some 7 years with it, the site is finally 100% Flash Free. The last two SWF files went away with the move to Dropbox. One, an image gallery from 2010, required PHP so it would could not work when I moved the site to static hosting. The other, an image carousel, was only used on old pages that Google Analytics showed were getting negligible page views.
I wrote a new gallery function that could be published (for static hosting) using nice FancyBox popups.
Since the carousels are on old content, seldom views, and a bit out of fashion anyway, I just disabled them for the time being.
I might update to replace them with image galleries. But again, the content is so old, it is low priority.
Left to do: The gallery still needs responsive images for its thumbnails (the old Flash gallery built thumbs on the fly).
Until then, about 30 galleries display a rude grid of "missing thumbnail" images. [running ImageEngine as of 1/28]




January 21
Live on Dropbox
Today I switched the DNS from the LAMP version on Dreamhost over to the static site in a public Dropbox folder. I'm waiting now for search engines to re-crawl to see the impact. Barring surprises, I expect I'll be shutting shut down my old hosting account before the next bill comes due. Until then, I have a couple loose ends:
Missing Default Page: Instead of the DNS defaulting to troyhalverson.com/Home.htm, a generic Dropbox 404 error displays when you go to troyhalverson.com. I might be able to hack that with DNS admin or Dropbox trickery but, so far, I only have a workaround: I updated links on my other sites (Twitter, Google, etc.) to use a full URL troyhalverson.com/Home.htm. If I can't fix this I'll try an alternative (free) host, e.g., Google App Engine or Bit Bubble
Missing Responsive Images:
I still haven't decided on a replacement for my old PHP-based solution, and best practice continues to evolve
(e.g., Client Hints).
Currently the same image files are returned regardless of context so 1) small-screen devices are now taking a performance hit,
and 2) image galleries either render slowly or display placeholders for missing thumbnail images.
I might beef up my publishing script to cache multiple resolutions or defer to (rely on) a third-party service like
Cloudinary or ImageEngine.
[Update: I have ImageEngine hooked up as of 1/28 ― and it supports Client Hints too]
January 15
Dropbox Hosting - update
In progress: My script to publish PHP pages to pure HTML static site hosting is now generating all pages from the site. Still small, only 300 lines of PHP, about 100 lines of which is for the pages that rely on URL arguments and/or .htaccess rules, e.g., to create files like News_2016-01.htm from URLs like index.php?News&2016-01

A little bit of re-factoring now allows the same site-folder to work for either a flat-file web site or as a LAMP site, depending whether a file URI or server URL is used. To display the pure HTML (published flat-file) version use:
file:///[root folder]/Home.htm
while
localhost/Home.htm
invokes htaccess rules to render a server version (PHP, which might be different from the last published flat files). This means one folder for dev and test and it can be dropped onto a USB drive for portability.
Still working through a few places/pages that use path references relative to the root, e.g., src="/, and editing so they will work when the site is deep in the Dropbox folder.
January 2
Dropbox Hosting
I might hate myself later for spending too much time on this, but I want to try hosting this site for free on Dropbox
. My host for the last 8 years,
Dreamhost, has been solid but is overkill for this modest site,
especially when so many are free (e.g., Google).
My bi-annual renewal is coming up so it's time to leap.
The big constraint is Dropbox is purely a file server ― no PHP or htaccess rules are supported ―
so I need to post pure HTML files.
Happily, my first "publish" script for that was only 100 lines long and got about 80% of the site right.
Once the remaining 20% is addressed, I switch the domain DNS from Dreamhost to the Dropbox shared folder... and cancel the paid hosting service.
I still have a few more issues to address but the Publicly shared Dropbox folder is very promising.
Remaining Issues:
- About 10% of pages rely on URL arguments and/or .htaccess rules.
Those will need either more logic in the publishing script or on-page javascript. [Done. 01/15] - Some videos are not displayed because many pages have video file paths relative to a root folder, not deep in a Dropbox directory structure;
those paths need to be updated to be completely relative. [Done. 01/21] - I'm using Smart Image Resizer
which is a PHP server-side image-scaling solution needs to be replaced. PHP doesn't run on Dropbox but there are alternatives;
I am looking at Cloudinary.com
and PictureFill.
Until I decide on a replacement, the publish script uses the full-size images (so there is no active optimization for small devices). [using Imgage Engine as of 1/28] - Generic Dropbox 404 page which, unlike my current 404 page, can't be made to look similar to, or link the user back into, the site.
I have to rely on thorough QA (I run Xenu Link Sleuth to find broken links).